Inkscape(インクスケープ)無料ドローソフトの使い方は?ダウンロードは?

ドローソフトで有名なPCソフトといえば、
Illustrator(イラストレーター)ですよね。
高機能で高価なソフトです。
あとは、CorelDRAWやAffinity Designer(アフィニティデザイナー)
それぞれ有料のソフトだけあって、
いろいろイラスト制作には使えますよね。
でも、ちょっとイラスト制作したい人には
やはり有料ソフトは、ためらいますよね。
ドローソフトで無料で有名なソフトといえば、
Inkscape(インクスケープ)ですよね。

ベクター形式の画像を作りたいんだけど

無料で多機能なドローソフトってないよね?

有料ソフトは、使いこなせるかわからないし……

無料で多機能なドローソフトがあるよ

ほんと?

Inkscape(インクスケープ)を使って見るよ
今回、Inkscape(インクスケープ)のダウンロード、
インストール、ビットマップトレース
少し使って見ました。
Contents
Inkscape(インクスケープ)とは?
Inkscape(インクスケープ)はオープンソースで開発されているベクター画像編集ソフトウェア(ドローソフト)。Inkscape はXML、SVG、CSS などの標準に完全に準拠したグラフィックツールとなることを目標としている。クロスプラットフォームなソフトウェアであり、LinuxOS、Unix系オペレーティングシステム (OS)、macOS、Windows などで動作する。開発の主体はLinuxで行われている。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
Windows だけでなく、MacOS、LinuxOSも使えるのはうれしいですね。
ビットマップ画像を
ベクトル画像に変換できるトレース機能が
あるので、使ってみたいと思っています。
Inkscape(インクスケープ)ダウンロード&インストール
Inkscape(インクスケープ)ダウンロード
Inkscape(インクスケープ)をダウンロードするには、
公式サイト、または、「窓の杜」からダウンロードできます。
公式サイトからダウンロード
公式サイトからダウンロードしました。
「ダウンロード」をクリック


ダウンロードのページが表示されました
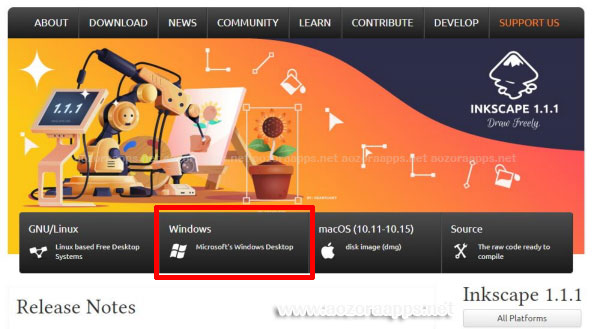
OSの選択
今回は、Windows版をインストールしたいので、
下部にある真ん中の「Windows」をクリック

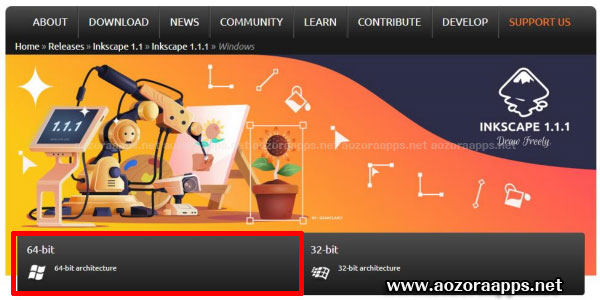
「64-bit」か「32-bit」かを選択します。
今回は、「64-bit」を選択しました。


注意があるよ
Please note: Always remove/uninstall the previous version before updating!
If you should experience any difficulties launching Inkscape after installing/updating please see the relevant FAQ entry.
For parallel installations of different versions use the compressed .7z archives. Make sure to extract them into an empty folder (we recommend the free software 7-Zip to extract) and create program shortcuts manually if required.
If you don’t know yet whether you’re on a 32- or 64-bit system, find it out with the help of our Beginners’ Guide.
注意:更新する前に、必ず以前のバージョンを削除/アンインストールしてください。
インストール/更新後にInkscapeの起動で問題が発生した場合は、関連するFAQエントリを参照してください。
異なるバージョンの並列インストールの場合は、圧縮された.7zアーカイブを使用します。 それらを必ず空のフォルダーに抽出し(抽出には無料のソフトウェア7-Zipをお勧めします)、必要に応じてプログラムのショートカットを手動で作成します。
32ビットシステムと64ビットシステムのどちらを使用しているかがまだわからない場合は、ビギナーズガイドを利用して調べてください。
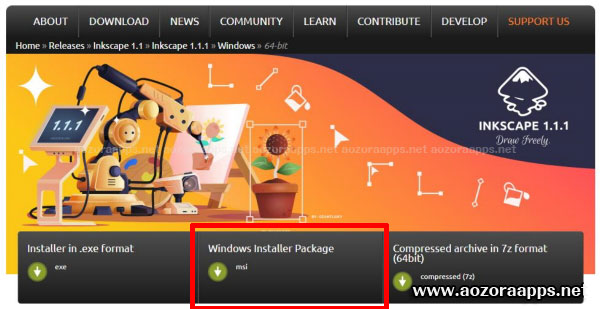
今回は、「Windows installer Package」を選択

ダウンロードが開始されました

Inkscape(インクスケープ)インストール
ダウンロードしたファイルをダブルクリック
セットアップ画面が表示されます。
「Next」をクリック

「l accept the terms in the License Agreement」をチェック
「Next」をクリック

インストールするフォルダが表示されている箇所でよければ、
「Next」をクリック

「Install」をクリック

インストールは思ったよりも
時間がかかりました。
「Finish」をクリック

インストールされました。
Inkscape(インクスケープ)の起動
デスクトップに「Inkscape」(インクスケープ)の
アイコンが追加されました。
ダブルクリックします。

画面が表示されました。
「絵を描く」を選択

「新規ドキュメント」をクリック

新規ドキュメントが表示されました。

Inkscape(インクスケープ)のビットマップトレースは?
今回、使いたかった機能
「ビットマップトレース」を
使って見たいと思います。
この機能は、ビットマップの画像を
トレースして、ベクター形式の画像に
変換してくれますよ。
ベクター形式の画像にすると
拡大縮小しても劣化しないですよ。
実際に試してみます。
ビットマップの画像のインポート
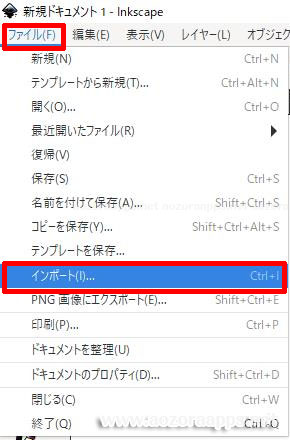
メニューのファイル➡インポート

トレースしたい画像を選択します。
選択すると
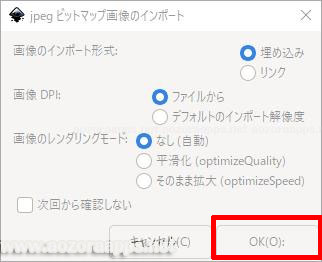
「jpegビットマップ画像のインポート」の
画面が表示されます。
このまま「OK」をクリック

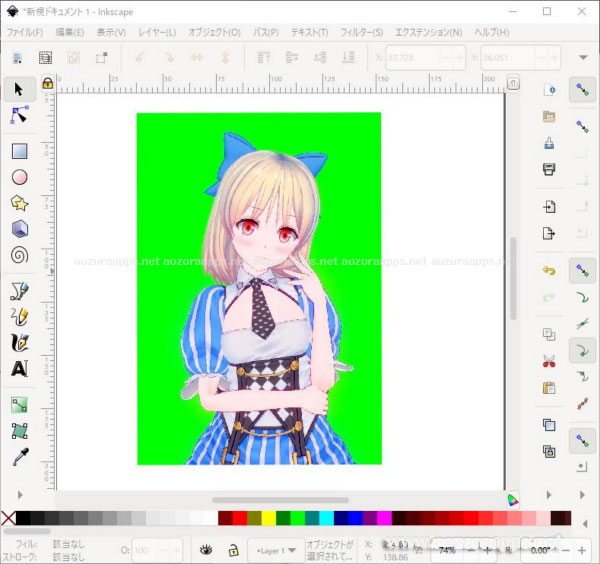
ビットマップ画像がインポートされました。

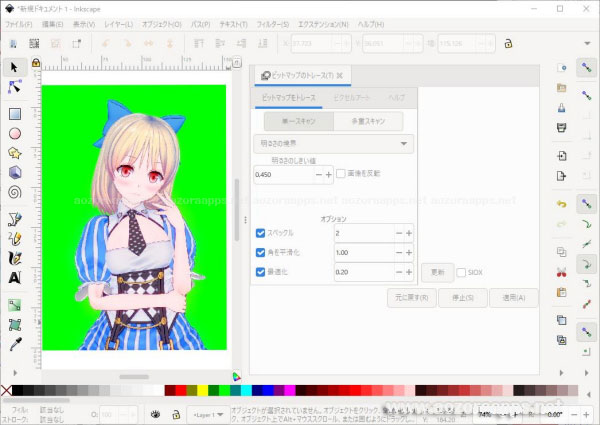
ビットマップトレースの設定
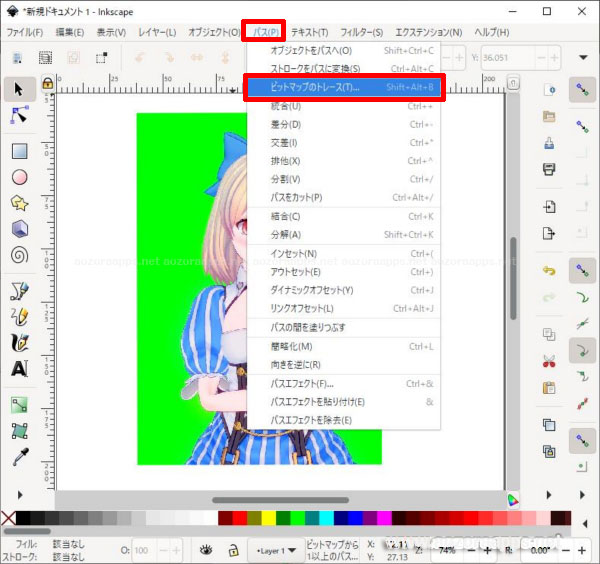
メニューのパス➡ビットマップトレース

ビットマップトレースの設定画面が表示されました。

単一スキャンで明るさの境界
単一スキャンで明るさの境界を適用したいと思います。
数値を変更して、「更新」ボタンをクリック
よければ、「適用」ボタンをクリックします。
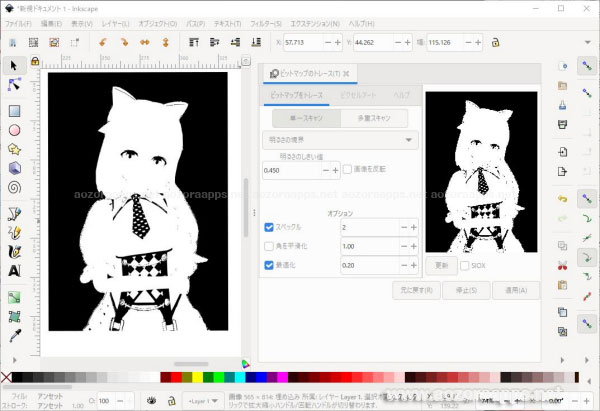
元の画像と重なっているので、ずらしました。

ちょっとわかりにくいですね。
数値を少し変更して実行してみました。
線は、はっきりとでたのですが、
なぜか、頭のリボンが消えてしまいました💦

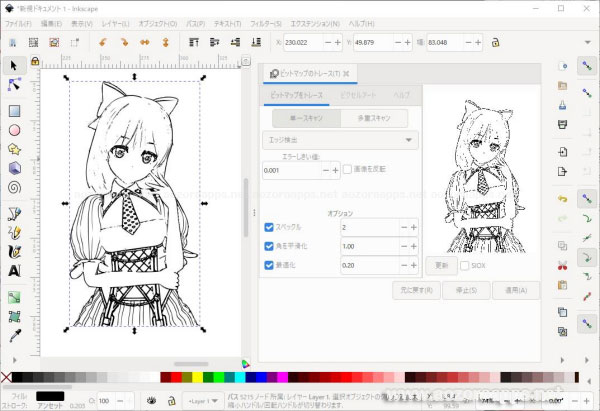
単一スキャンでエッジ検出
単一スキャンでエッジ検出を適用したいと思います。
数値を変更しながら、適用しました。
口の部分の線が消えてしまいました。
薄い線は、難しいですね。

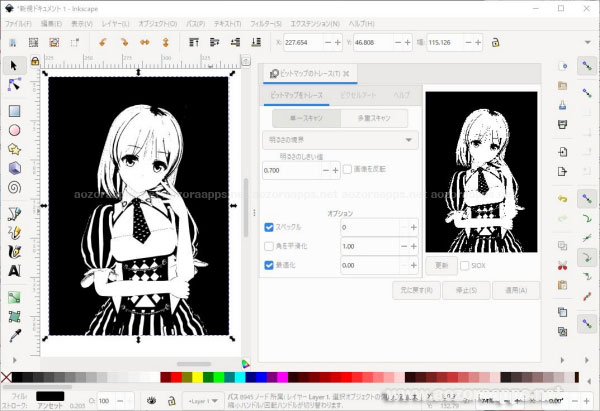
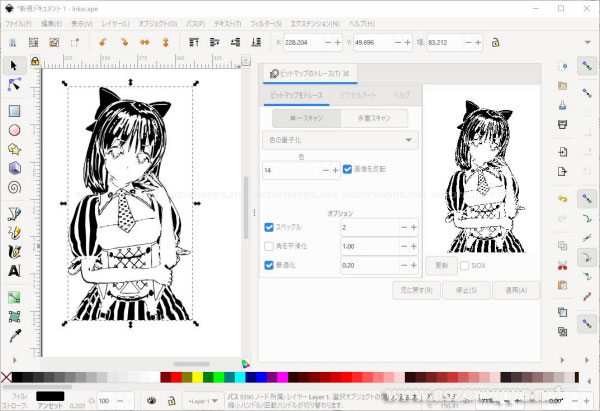
単一スキャンで色の量子化
単一スキャンで色の量子化を適用したいと思います。
数値を変更してみたのですが、
なかなか上手くいかないです。
とりあえず、適用してみました。

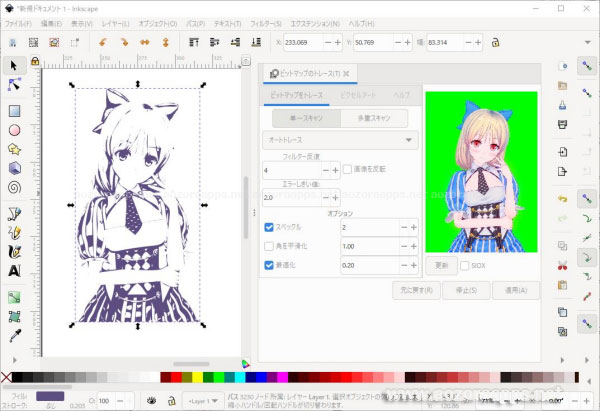
単一スキャンでオートトレース
単一スキャンでオートトレースを適用したいと思います。
やはり細かい線は難しいようですね。
でも、線は一番きれいな気がしますね。

単一スキャンで中心線トレース
単一スキャンでオートトレースを適用しようとしたのですが、
なぜか「内部エラー」になってしまいました。
何度も試してみたのですが、
上手くいかなかったです。

多重スキャンで明るさのステップ
多重スキャンで明るさのステップを適用したいと思います。
グレー表示ですね。

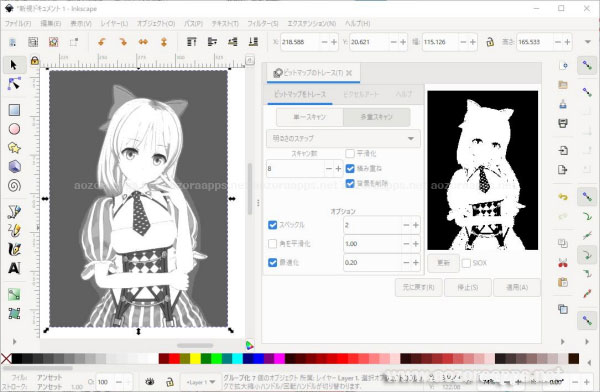
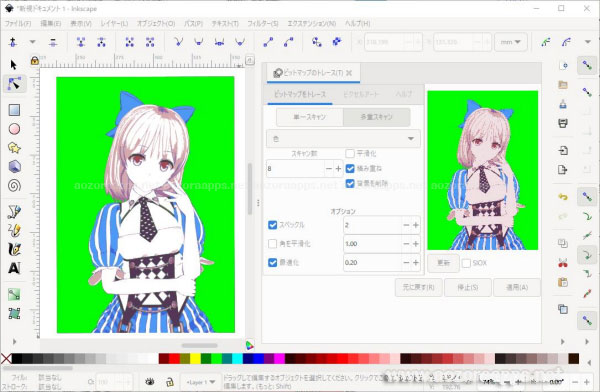
多重スキャンで色
多重スキャンで色を適用したいと思います。
スキャン数:8
色が少ない感じですね。

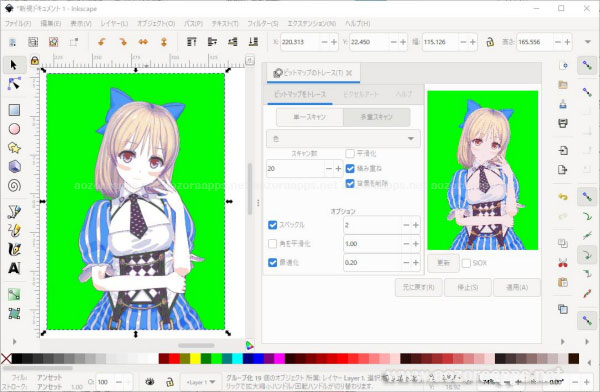
スキャン数:20
スキャン数を多くすると、色が多くなりましたね。

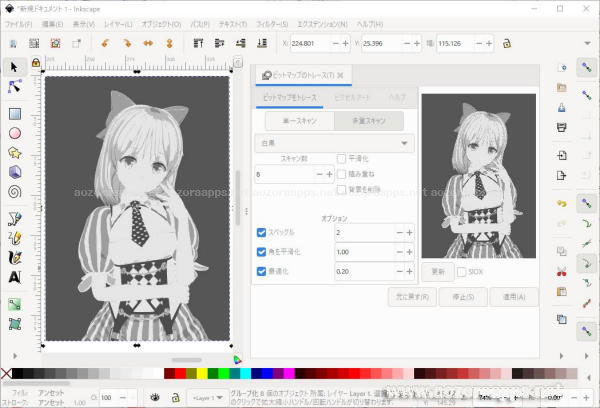
多重スキャンで白黒
多重スキャンで白黒を適用したいと思います。
多重スキャンで明るさのステップに似ていますね。
グレー表示ですね。

多重スキャンでオートトレース(遅い)
多重スキャンでオートトレース(遅い)を適用したいと思います。
結構な時間、待っていたのですが、
「応答なし」になって
処理が終わりませんでした。
私のPCの環境だけなのかわからないのですが、
実行できなくて、残念でした。
まとめ
無料のドローソフトのInkscape(インクスケープ)で
画像をトレースしてみました。
無料ソフトとは思えないほどの精度だと思います。
パスをひくのが難しい場合、
手描きのイラストをスキャンして
「ビットマップトレース」するとよいですよね。
線画のみ抽出してベクター形式にして、
Inkscape(インクスケープ)で色を塗ってみると
よいかもしれませんね。
SVG形式で保存すると、他のドローソフトで
開くことができると思うので、
今度、試してみたいと思います。
無料のドローソフトでも機能は充分ですね。
でも、仕事でイラスト制作する場合は、
やはりIllustratorが必要かもしれないですね。